Using Lottie for incredible animations in Xamarin.Forms
Lottie is an extensive animation library made by AirBnB, giving you easy access to add animations to any native platform, applications or web. It simplifies the process for designers implementing their designs within a mobile application. In this blog post, we’ll show you how to use Lottie, as well as showing some use cases for nice animations.

Animations
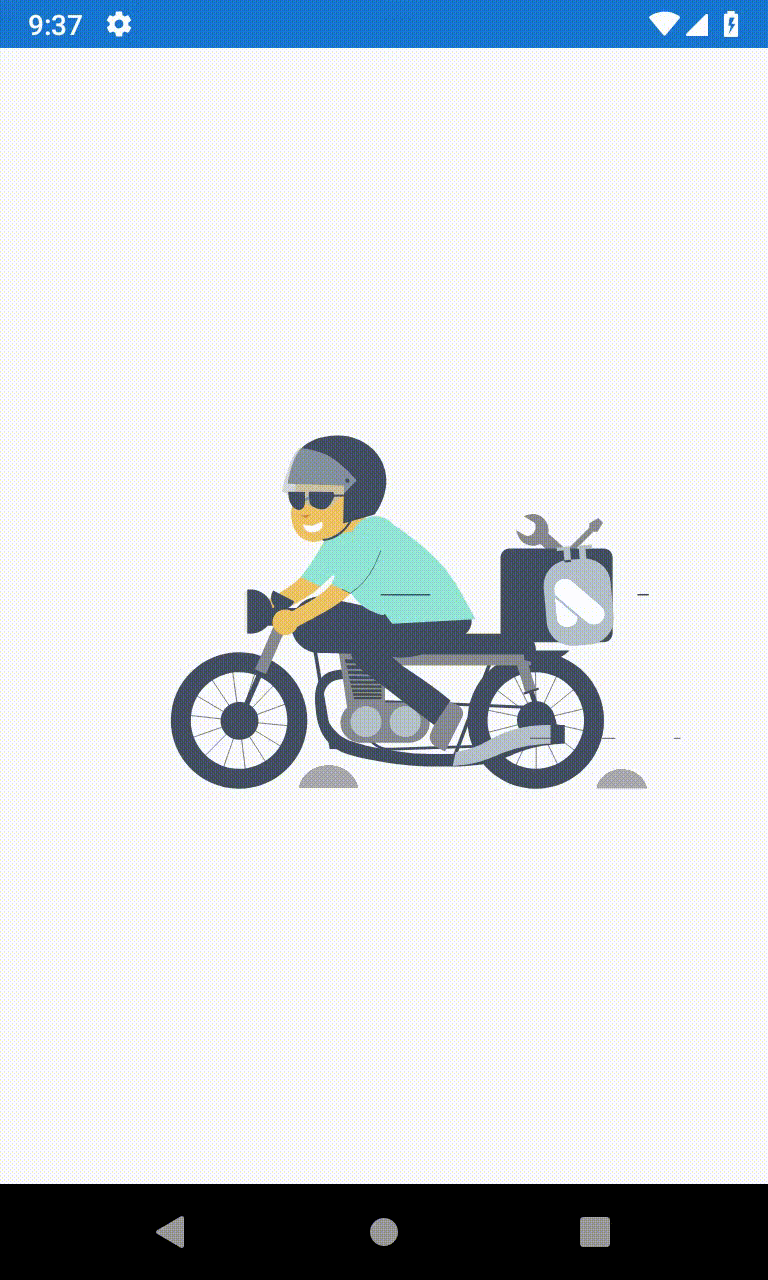
The purpose of Lottie is that you can export animations from Adobe After Effects. But as I’m not a designer, there’s a great website Lottie Files. Bear in mind that you’ll need to sign up to the site to be able to download the JSON files that you’ll need. I’ve used the “Go-Fix” animation (it was featured on the day)
Importing
Now that you’ve got the JSON representation of the animation, you need to add it to all of the platform projects. For Android, this should be the assets folder.  And in iOS, place it in the root folder.
And in iOS, place it in the root folder. 
Adding to your app
Get started with by installing this package to the shared and platform specific projects.
Inside the XAML page that you want to display the animation on, you’ll need to add this to your namespaces at the top
xmlns:forms="clr-namespace:Lottie.Forms;assembly=Lottie.Forms"
For the simple example, it takes only a couple of lines of code to render the animation.
<forms:AnimationView
Animation="animation.json"
Loop="True"
AutoPlay="True"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand" />
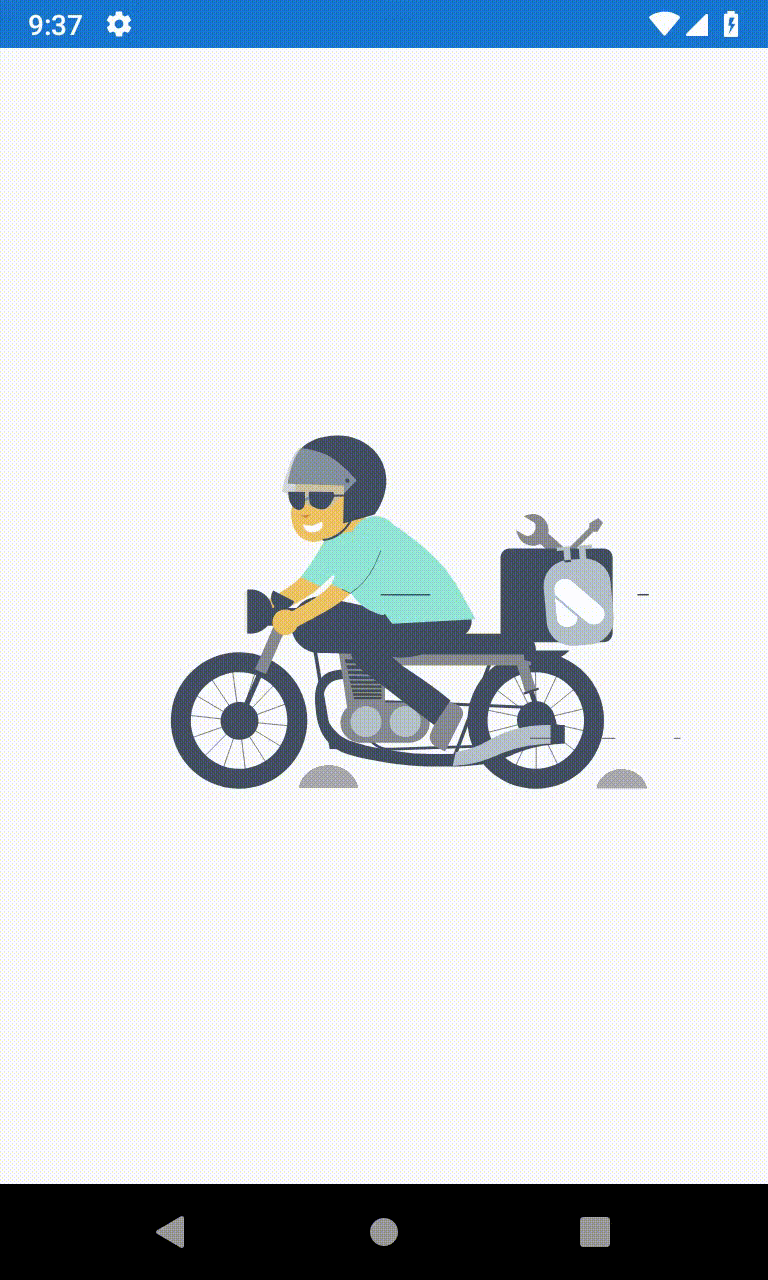
Once you run this example, you’ll end up with this

Integrating
Now you’ve got a simple example running, you would only really use this on any onboarding pages within your app. But what if you wanted to use them throughout your app, e.g. to highlight that something has been sucessfully completed. Or that a challenge has been unlocked. With this library, it’s again, really easy to do.

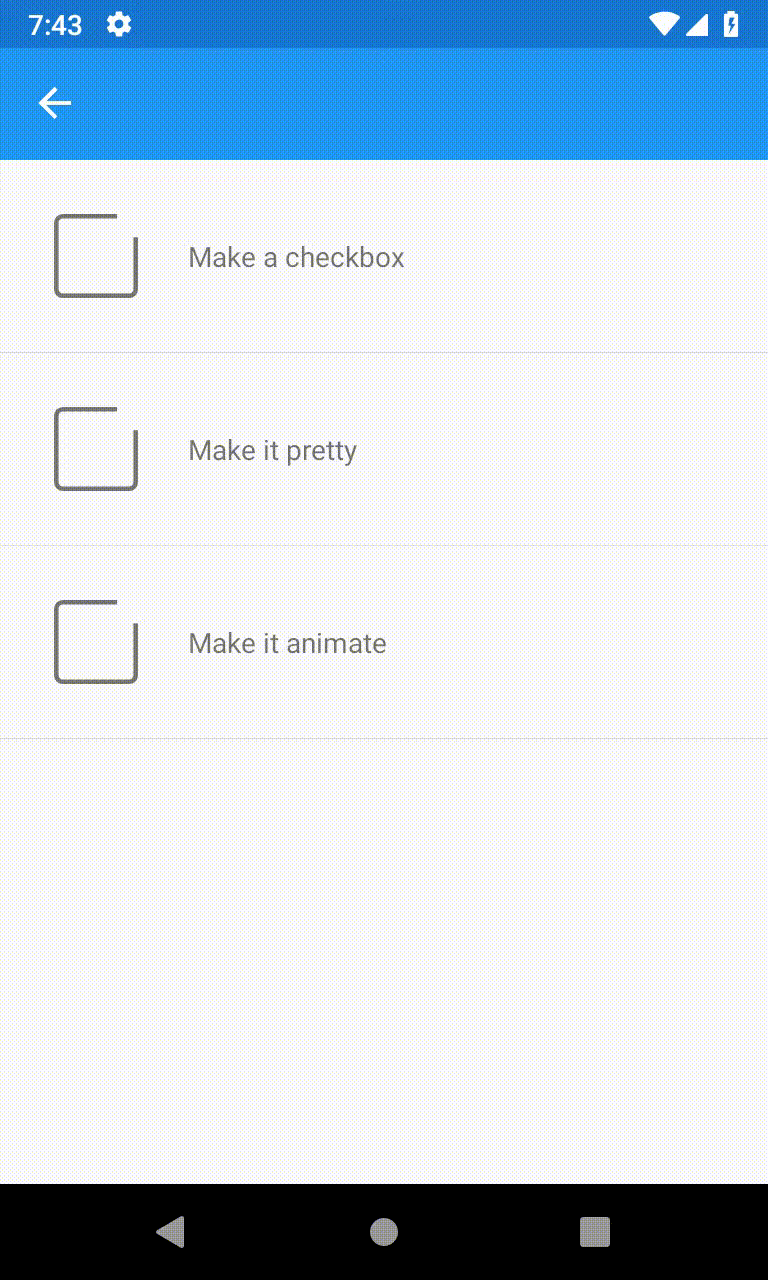
The key to this, is to create your own control that extends AnimationView, this is the base method for all the animations in Lottie, and you can then control whether the animation is playing, control it’s progress. The only thing you need to ensure, if you’re making a checkbox for example, is that the first frame of the animation isn’t blank, otherwise it will just leave you with a blank frame.
You can find a link to the GitHub repo with the code for this post here

Comments